Description
항목 이름:담요
재료:산호 양털
무게:0.4-1.0kg
크기:100x120cm,120x150cm,150x200cm,150x220cm
패키지:1pc 담요
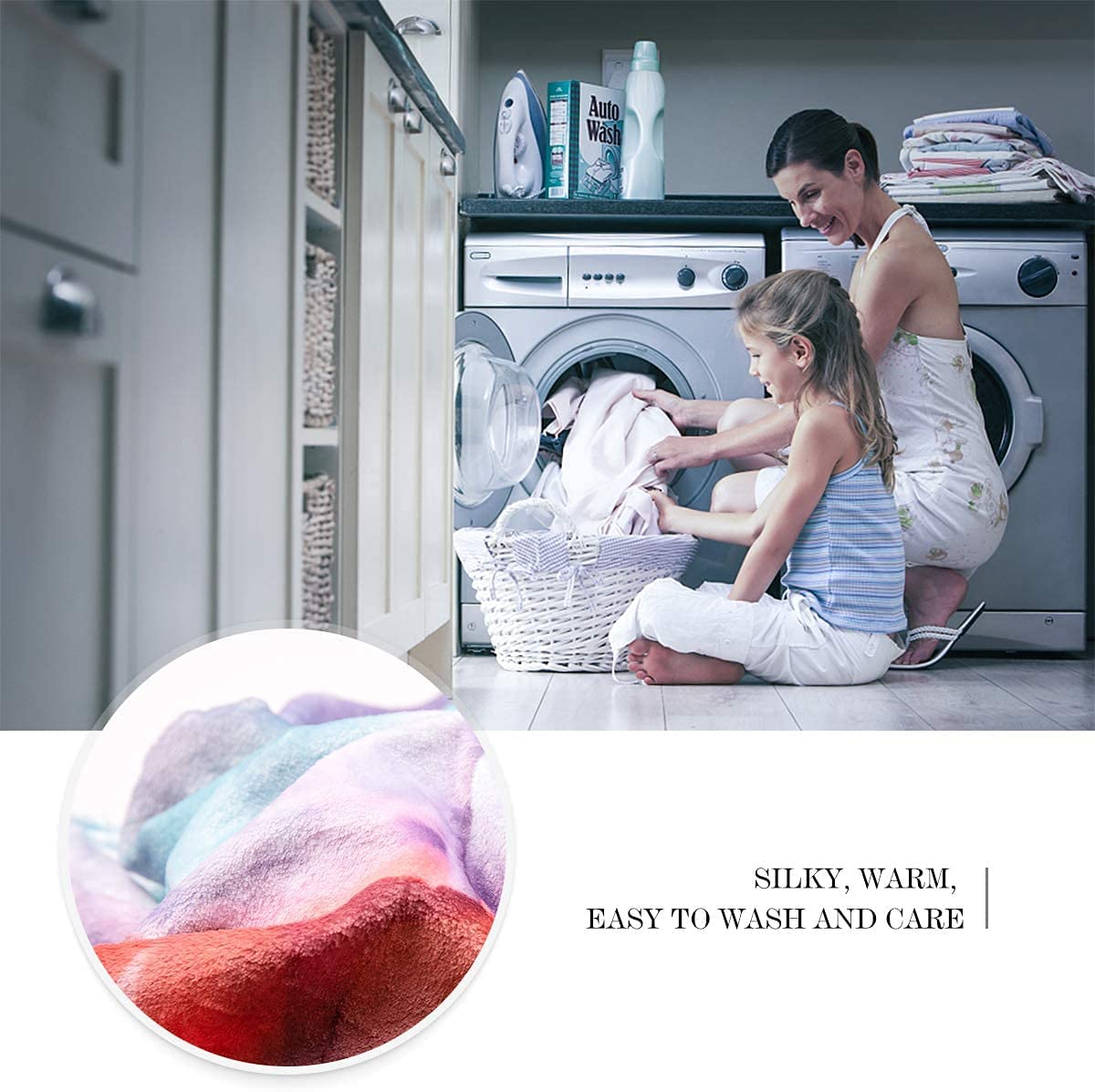
케어:기계 세척, 저열에 회전식 건조, 직접 열 방지, 표백제 사용 안 함
시즌:봄, 여름, 가을, 겨울
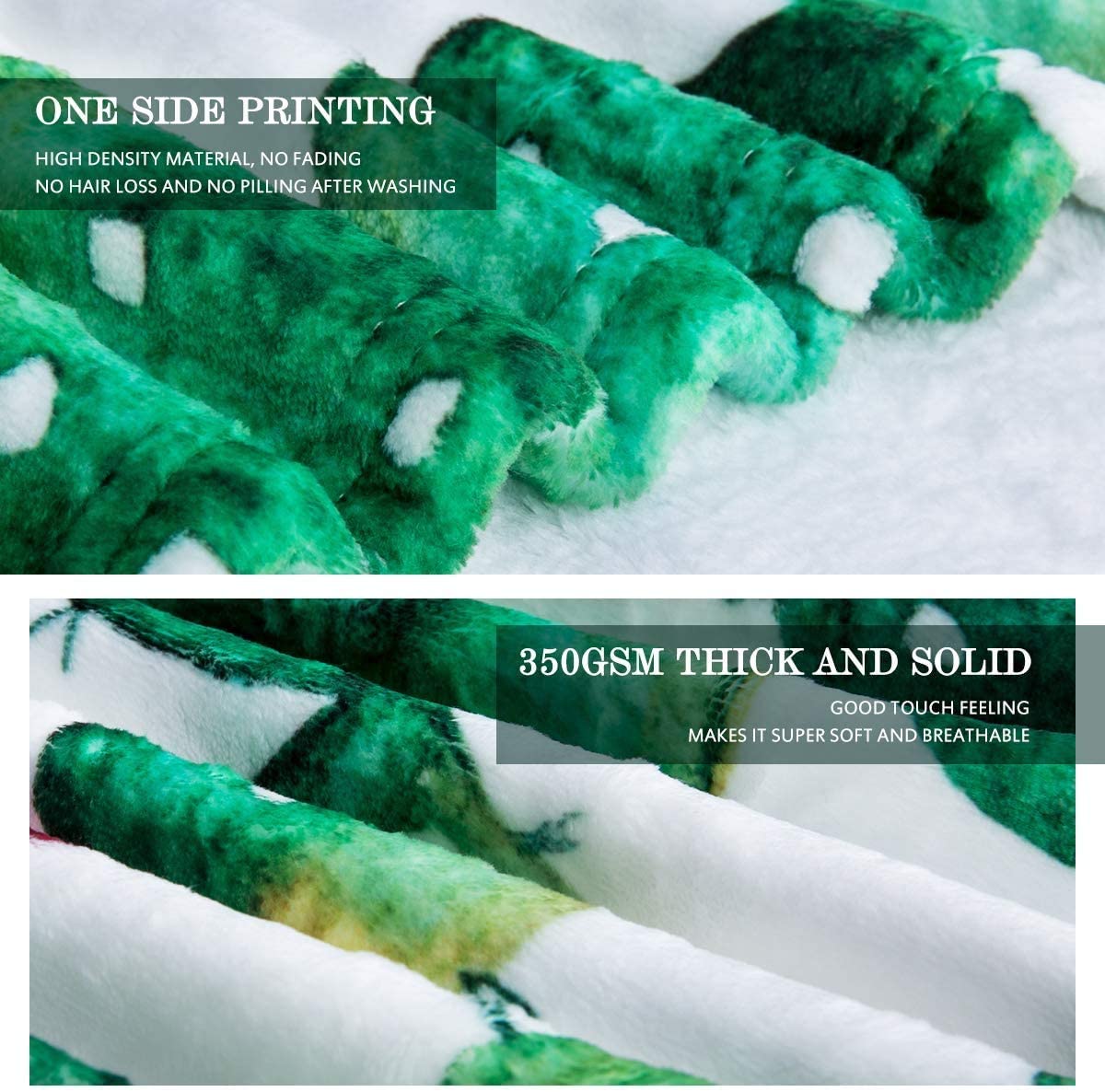
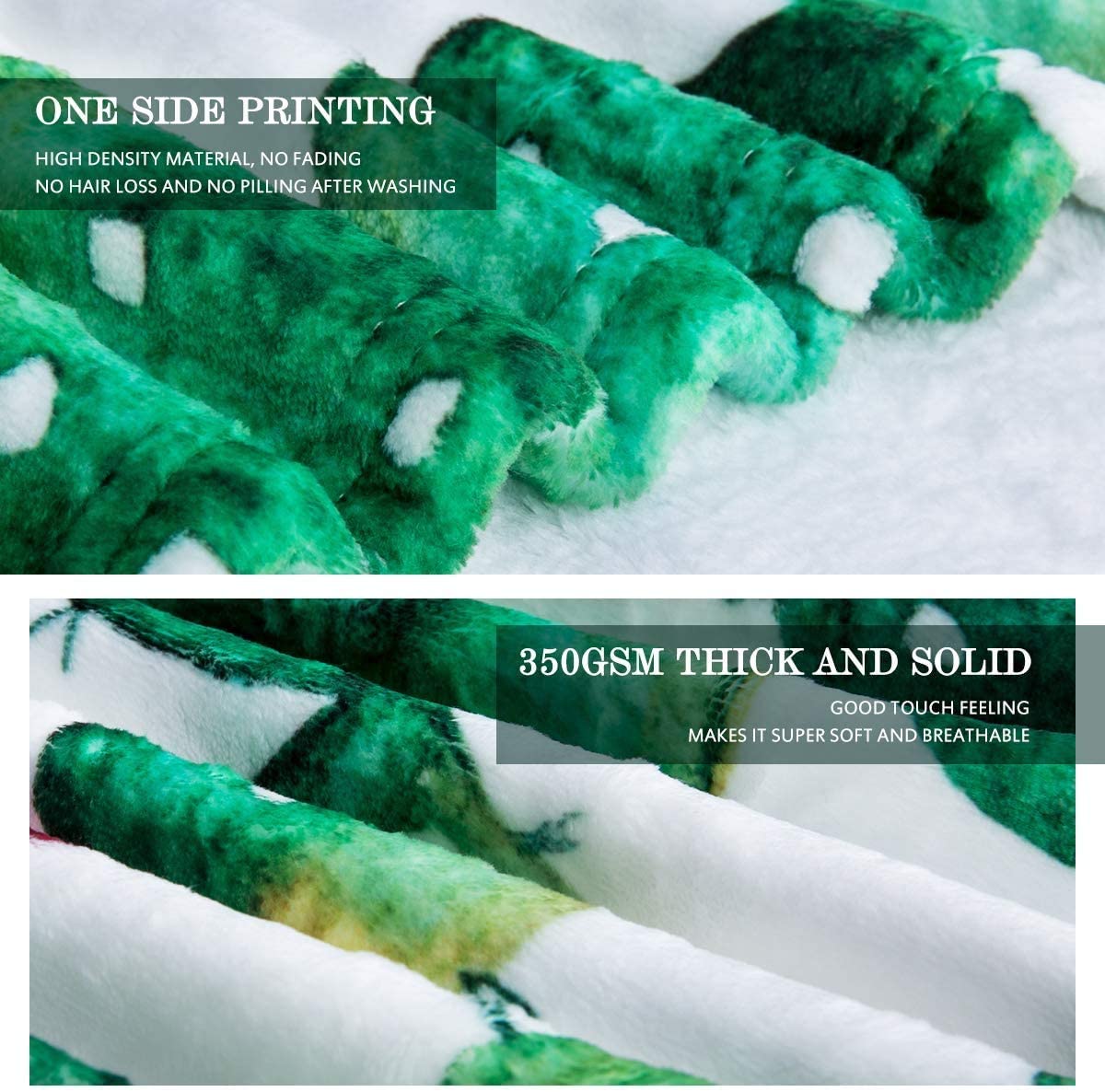
디자인 묘사 :전폭 단면 인쇄
물자 묘사:폴리 에스터 섬유
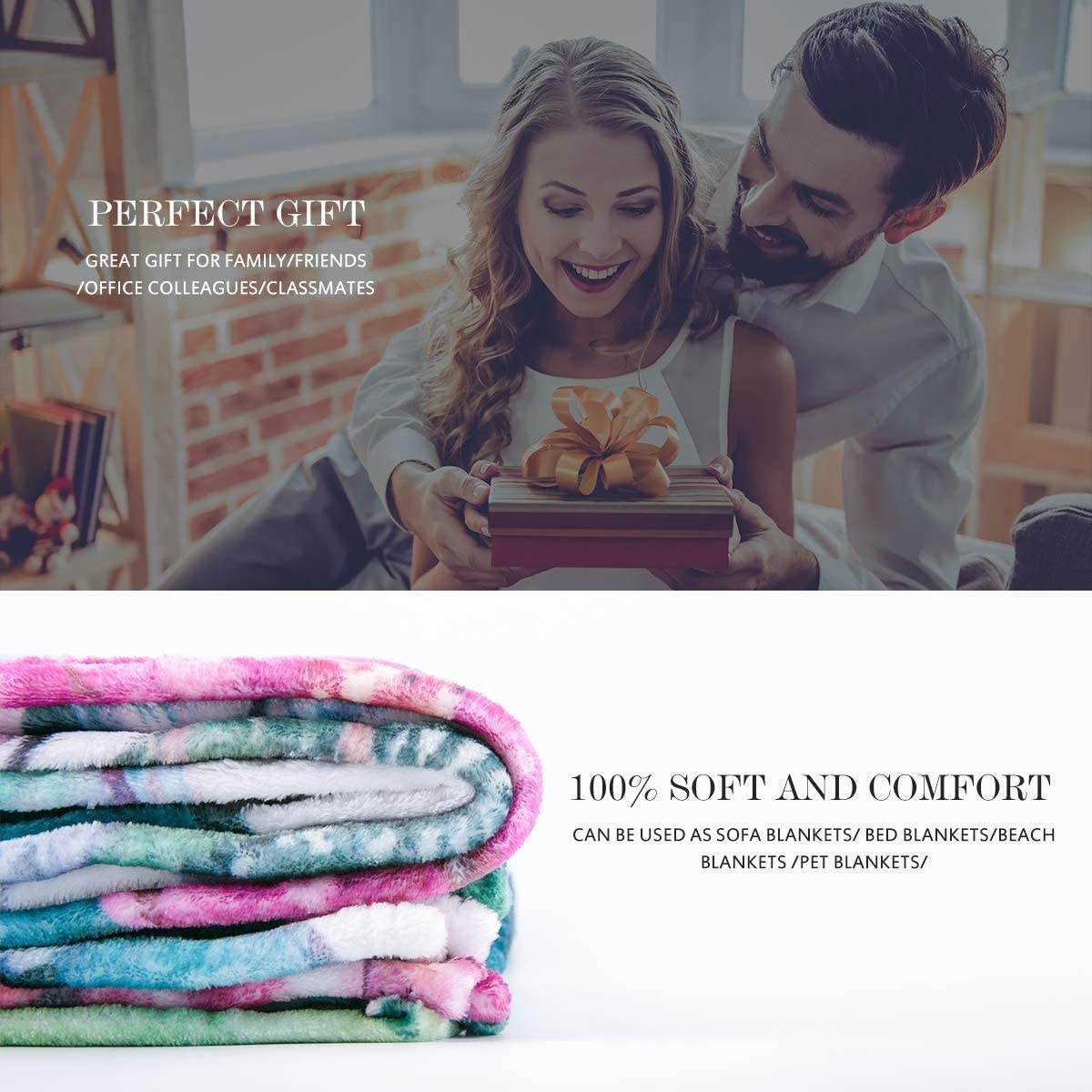
제품 성능:이 컨디셔닝 담요는 더블 레이어 구조 유지하는 따뜻하고 가벼운 무게. 튼튼하고 컴팩트하게 접을 수 있습니다. 매우 부드럽고 기분이 좋습니다. 수축과 주름에 완전히 저항합니다. 우리의 담요는 촉감이 부드럽고 피부 친화적이며 필링 방지, 주름 방지, 알레르기 방지, 흘리지 않습니다.
해당 장면:침대, 소파, 캠핑, 콜드 영화 극장 또는 여행에 적합합니다! 또한 가족, 친구 등에 선물로도 제공됩니다.
세탁 지침:손 세척 또는 부드러운 기계 세척, 표백제를 사용하지 마십시오.
Baobei 알림:
1)색상을 신선하게 유지하려면 물에 소금을 추가하는 것이 좋습니다.첫 번째.
2) 빛과 화면의 차이로 인해 항목의 색상이 사진과 약간 다를 수 있습니다.
3) 수동 측정으로 인해 1-3cm 차이를 허용하십시오.






. Aplus-v2 {
디스플레이: 블록;
여백-왼쪽: 자동;
여백-오른쪽: 자동;
}
. Aplus-v2. aplus-3p-fixed-width {
너비: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
여백-왼쪽: 자동;
여백-오른쪽: 자동;
}
. Aplus-v2. 런치 패드 모듈 {최대 너비: 1000px; 여백-왼쪽: 자동; 여백-오른쪽: 자동; 패딩-상단: 15px; 패딩-하단: 15px; }
. Aplus-v2. Launch pad-텍스트 컨테이너 {마진-왼쪽: 자동; 마진-오른쪽: 자동; 텍스트 정렬: 정렬; -moz-텍스트-정렬-마지막: 중앙; 텍스트 정렬-마지막: 중앙;}
. Aplus-v2. Launch pad-text-center { text-align: center; }
. Aplus-v2. Launch pad-텍스트-왼쪽-정의 {텍스트-정렬: 정렬; -moz-텍스트 정렬-마지막: 왼쪽; 텍스트 정렬-마지막: 왼쪽;}
Html [dir = 'rtl'] .aplus-v2. Launch pad-텍스트-왼쪽-정의 {텍스트-정렬: 정렬; -moz-텍스트 정렬-마지막: 오른쪽; 텍스트 정렬-마지막: 오른쪽;}
. Aplus-v2. Launch pad-비디오 컨테이너, {너비: 100%; }
. Aplus-v2. Launch-모듈-비디오. Aplus airyvideoplayer {margin-left: auto; margin-right: auto; 패딩-하단: 25px; }
. Aplus-v2. 런치 패드 모듈 3 스택. 런치 패드 모듈-스택 가능-컬럼 {디스플레이: 인라인 블록, 너비: 32%; 수직 정렬: 상단; 패딩-왼쪽: 10px; 패딩-오른쪽: 10px; }
. Aplus-v2. 런치 패드 모듈 3 스택. 런치 패드 모듈-3 스택 컨테이너, {디스플레이: 표, 텍스트 정렬: 중앙, 여백-왼쪽: 자동; 여백-오른쪽: 자동;}
. Aplus-v2. 런치 패드 모듈 3 스택. 런치 패드 모듈 3 스택 컨테이너 img, 최대 폭: 없음,}
. Aplus-v2. 런치 패드 모듈 3 스택. 런치 패드 모듈, 3 스택 블록, {마진 하단: 14px,}
. Aplus-v2. 런치 패드 모듈 3 스택. 런치 패드 모듈, 3 스택 세부, {디스플레이: 테이블 캡션, 캡션 측면: 하단,}
. Aplus-v2. 런치 패드-컬럼-컨테이너, {수직-정렬: 중간;}
. Aplus-v2. Launch-컬럼-이미지-컨테이너, {너비: 34.5%; }
. Aplus-v2. Launch pad-컬럼-텍스트 컨테이너, {너비: 64.5%, 패딩: 0 150px; }
. Aplus-v2. Launch-모듈-왼쪽-이미지. 런치 패드-컬럼-텍스트-컨테이너, {패딩-오른쪽: 0; }
. Aplus-v2. Launch-모듈-오른쪽 이미지. 런치 패드-컬럼-텍스트-컨테이너, {패딩-왼쪽: 0; }
. Aplus-v2. Launch pad-about-the-startup h5 { font-weight: normal; font-style: itallic;}
. Aplus-v2. Launch pad-faq h2 { color: # ffa500; }
. Aplus-v2. 런치 패드 모듈, 사람 차단, {마진 하단: 10px; }
. Aplus-v2 {
디스플레이: 블록;
여백-왼쪽: 자동;
여백-오른쪽: 자동;
워드 랩: 브레이크 워드;
오버플로 랩: 브레이크 워드;
워드 브레이크: 브레이크 워드;
}
/* 기술 사양은 테이블 레이아웃을 깨기 때문에 실행 취소합니다. */
. Aplus-v2. Aplus 표준. Aplus 기술 사양 테이블 {단어 브레이크: 초기;}
. Aplus-v2. Aplus 표준. Aplus-모듈-래퍼 {text-align: earth; 디스플레이: block; 여백-오른쪽: 자동; 여백-왼쪽: 자동;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-1,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-2,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-3,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-6,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-7,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-8,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-10,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-11,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-12 {패딩 바닥: 12px; 여백 바닥: 12px;}
. Aplus-v2. Aplus-standard.aplus-module: 마지막 아이 {테두리-하단: 없음}
. Aplus-v2. Aplus-standard.aplus-module {min 폭: 979px;}
/* Aplus css 세부 페이지 */
. Aplus-v2. Aplus-standard.aplus-module 테이블입니다. aplus-chart.a-bordered.a-vertical-stripes {테두리: 없음;}
. Aplus-v2. Aplus-standard.aplus-module 테이블. aplus-chart.a-bordered.a-vertical-stripes td {배경: 없음;}
. Aplus-v2. Aplus-standard.aplus-module 테이블. aplus-chart.a-bordered.a-vertical-stripes td. 선택한 {배경-색상: # ffd;}
. Aplus-v2. Aplus-standard.aplus-module 표. aplus-chart.a-bordered.a-vertical-stripes td: 첫 번째-아이 {배경: # f7f7f7; 글꼴-무게: 굵은;}
. Aplus-v2. Aplus-standard.aplus-module 테이블. aplus-chart.a-bordered.a-vertical-stripes tr th {배경: 없음; 테두리-오른쪽: 없음;}
. Aplus-v2. Aplus-standard.aplus-module 테이블입니다. aplus-chart.a-bordered tr td,.aplus-v2. Aplus 표준. Aplus-모듈 테이블. aplus-chart.a-bordered tr th {border-bottom:1px 점선 #999;}
/* A + 템플릿-일반 모듈 CSS */
. Aplus-v2. Aplus 표준. Apm-top {높이: 100%; 수직 정렬: 상단;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-상단 {패딩-왼쪽: 0px; 패딩-오른쪽: 3px}
. Aplus-v2. Aplus 표준. Apm-center {높이: 100%; 수직 정렬: 중간; 텍스트 정렬: 중앙;}
. Aplus-v2. Aplus 표준. Apm-row {width:100%; 디스플레이: 인라인 블록;}
. Aplus-v2. Aplus 표준. Apm-wrap {너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-고정 너비 {너비: 969px;}
. Aplus-v2. Aplus 표준. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-floatleft {float:right;}
. Aplus-v2. Aplus 표준. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-floatright {float:left;}
. Aplus-v2. Aplus 표준. Apm-floatnone {float:none;}
. Aplus-v2. Aplus 표준. Apm 간격 img {국경: 없음;}
. Aplus-v2. Aplus 표준. Apm-왼쪽 {플로트: 왼쪽; 디스플레이: 블록; 여백-오른쪽: 20px; 여백-하단: 10px; 너비: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-왼손잡이 {float: right; 여백-right: 0px; 여백-왼쪽: 20px;}
. Aplus-v2. Aplus 표준. Apm-centerimage {text-align: center; 너비: 300px; 디스플레이: 블록; 여백-하단: 10px;}
. Aplus-v2. Aplus 표준. Apm-centerthedcol {min-width:359px; 디스플레이: 블록}
. Aplus-v2. Aplus 표준. Apm-centerthedcol ul,
. Aplus-v2. Aplus 표준. Apm-centerthedcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-centerthedcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-centerthedcol ol {margin-left: 0px; 마진-오른쪽: 334px;}
. Aplus-v2. Aplus 표준. Apm-right threedcol {float:right; 너비: 230px; 패딩-왼쪽: 30px; 여백-왼쪽: 30px; 테두리-왼쪽: 1px 솔리드 # dddddd;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-right threedcol {float: left; 패딩-왼쪽: 0px; 패딩-오른쪽: 30px; 여백-왼쪽: 0px; 여백-오른쪽: 30px; 테두리-왼쪽: 0px; 테두리-오른쪽: 1px 솔리드 # dddddd;}
. Aplus-v2. Aplus 표준. Apm-왼쪽 wothreedswrap {너비: 709px; 디스플레이: 블록;}
. Aplus-v2. Aplus 표준. Apm-lefthalfcol {너비: 480px; 패딩-오른쪽: 30px; 디스플레이: 블록; 플로트: 왼쪽;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-왼쪽 fcol {패딩-왼쪽: 30px; 플로트: 오른쪽;}
. Aplus-v2. Aplus 표준. Apm-righthafcol {너비: 480px; 디스플레이: 블록; 플로트: 왼쪽;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-righthafcol {float:right;}
. Aplus-v2. Aplus 표준. Apm-eventherdcol {너비: 300px; 디스플레이: 블록;}
. Aplus-v2. Aplus 표준. Apm-eventherdcol-테이블 {국경 간격: 0px 0px; 국경 축소: 축소;}
. Aplus-v2. Aplus 표준. Apm-eventherdcol-테이블 tr td {수직 정렬: 상단;}
. Aplus-v2. Aplus 표준. Apm-four thcol {너비: 220px; 플로트: 왼쪽;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-four thcol {float:right;}
. Aplus-v2. Aplus 표준. Apm-fourthcol. Apm-four thcol-이미지 {위치: 상대;}
. Aplus-v2. Aplus 표준. Apm-four thcol img {디스플레이: 블록; 여백: 0 자동;}
. Aplus-v2. Aplus 표준. Apm-four thcol-테이블 {국경 간격: 0px 0px; 국경 축소: 축소;}
. Aplus-v2. Aplus 표준. Apm-four thcol-table tr td {수직 정렬: 상단;}
. Aplus-v2. Aplus 표준. Apm-목록 상자 {너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-iconheader {float:left; 패딩-왼쪽: 10px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-iconheader {float:right; 패딩-왼쪽: 0px; 패딩-오른쪽: 10px}
. Aplus-v2. Aplus 표준. Apm 간격 ul: 마지막 아이,.aplus-v2. Aplus-standard ol:last-child {margin-bottom:0! 중요한;}
. Aplus-v2. Aplus 표준. Apm 간격 ul,.aplus-v2. Aplus-표준 ol {패딩: 0! 중요한;}
. Aplus-v2. Aplus 표준. Apm-간격 ul {margin:0 0 18px 18px! 중요한;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-간격 ul {margin:0 18px 18px 0! 중요한;}
. Aplus-v2. Aplus 표준. Apm-간격 ul li,.aplus-v2. Aplus-표준 ol li {word-wrap: 브레이크-word; 마진: 0! 중요한;}
. Aplus-v2. Aplus 표준. Apm 간격 ul li {margin:0! 중요한;}
/* A + 템플릿-모듈 1 특수 CSS */
. Aplus-v2. Aplus 표준. Amp-centerthedcol-목록 상자 {디스플레이: 인라인 블록, 너비: 359px;}
/* A + 템플릿-모듈 2/3 특정 CSS */
. Aplus-v2. Aplus 표준. Apm-sidedule {text-align:left; 여백: 0 자동; 너비: 970px; 패딩: 0; 배경 색상: # ffffff; 위치: 상대;}
. Aplus-v2. Aplus 표준. Apm-sidedule {text-align: earth;}
. Aplus-v2. Aplus 표준. Apm-sidedule-textright {위치: 상대; 디스플레이: 테이블 셀; 수직 정렬: 중간; 패딩-왼쪽: 40px; 높이: 300px; 최대 높이: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-textright {패딩-왼쪽: 0px; 패딩-오른쪽: 40px;}
. Aplus-v2. Aplus 표준. Apm-sidemodule-textleft {위치: 상대; 디스플레이: 테이블 셀; 수직 정렬: 중간; 높이: 300px; 최대 높이: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-textleft {패딩-왼쪽: 0px;}
. Aplus-v2. Aplus 표준. Apm-주문-이미지 왼쪽 {위치: 상대; 플로트: 왼쪽; 디스플레이: 블록;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidemodule-이미지 왼쪽 {float:right;}
. Aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 {위치: 상대; 플로트: 오른쪽; 디스플레이: 블록;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 {float:left;}
/* A + 템플릿-모듈 4 특정 CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {패딩: 0px; 패딩-오른쪽: 30px; 너비: 220px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {padding-left: 30px; padding-right: 0px;}
Aplus-v2. Aplus-standard.aplus-module.mo dule-4 th: 마지막 유형의 {패딩-오른쪽: 0px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th: 마지막 의 유형 {패딩-왼쪽: 0px}
/* A + 템플릿-모듈 5 특정 CSS */
. Aplus-v2. Aplus 표준. Apm-테이블 모듈 {텍스트 정렬: 왼쪽, 여백: 0 자동, 너비: 970px, 디스플레이: 테이블,}
. Aplus-v2. Aplus-표준 테이블. apm-테이블 모듈-테이블, {테두리-하단: 1px 솔리드 # dddddd; 너비: 970px; 왼쪽: 4%; 테이블-레이아웃: 고정}
. Aplus-v2. Aplus-표준 th.apm-테이블 모듈-키헤드, {border-top:1px 솔리드 # dddddd; 패딩: 8px 14px 6px! 중요한 것; 배경 색상: # f7f7f7; 글꼴 무게: 일반; 색상: #626262; 플로트: 없음! 중요한 것; 여백-오른쪽: 0; 텍스트 정렬: 중앙; 너비: 106px;}
. Aplus-v2. Aplus-표준 tr.apm-테이블 모듈-키 값 td {패딩-상단: 8px! 중요한 것; 패딩-왼쪽: 14px; 패딩-하단: 8px; 테두리-상단: 1px 솔리드 # dddd; 테두리-하단: 1px 솔리드 # dddddd; 텍스트 정렬: 중앙; 너비: 상속! 중요한}
. Aplus-v2. Aplus 표준. Apm-tablemodule-valuecell.selected {배경 색상: # fff5ec;}
. Aplus-v2. Aplus 표준. Apm-테이블 모듈-밸류셀 스팬, {워드 랩: 브레이크 워드;}
. Aplus-v2. Aplus 표준. Apm-테이블 모듈-키헤드 {테두리-오른쪽: 1px 솔리드 # dddddd;}
. Aplus-v2. Aplus 표준. Apm-태블릿 모듈-블랭크 키헤드, {테두리: 0! 중요; 너비: 18%;}
. Aplus-v2. Aplus 표준. Apm-테이블 모듈-이미지 {배경-색상: # FFFFFF; 패딩: 0! 중요사항; 텍스트 정렬: 중앙; 오버플로: 숨겨진; 수직 정렬: 하단;}
. Aplus-v2. Aplus 표준. Apm-태블릿 모듈-이미저로> td > img {최대 너비: 없음! 중요한;}
. Aplus-v2. Aplus-표준 테이블. apm-테이블 모듈-테이블, {마진-하단: 6px! 중요한;}
. Aplus-v2. Aplus-표준 테이블. apm-테이블 모듈-테이블 th, {패딩-하단: 8px; 텍스트 정렬: 중앙;}
. Aplus-v2. Aplus 표준. Apm 확인 {text-align:center;}
/* A + 템플릿-모듈 6 특정 CSS */
. Aplus-v2. Aplus 표준. Apm-호버 모듈 {텍스트 정렬: 왼쪽; 여백: 0 자동; 너비: 970px; 패딩: 0; 배경 색상: # ffffff; 위치: 상대;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈, {text-align: earth;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-슬라이드 {배경-색상: # ffffff; 너비: 970px; 높이: 300px;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-슬라이드, 내부 {마진-왼쪽: 345px, 위치: 절대; z-인덱스: 25;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-호버 모듈-슬라이드, 내부 {마진-왼쪽: 0px, 마진-오른쪽: 345px;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-슬라이드 컨트롤, {패딩-상단: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-호버 모듈-슬라이드 컨트롤, {왼쪽: 0px, 오른쪽: 345px;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-smalllimage {수직 정렬: 상단, 디스플레이: 인라인 블록, 너비: 80px; 커서: 포인터; 여백-오른쪽: 35px; 패딩: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-호버 모듈-작은 마진-오른쪽: 0px; 여백-왼쪽: 35px;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-smalllimage-bg {배경-색상: # ffffff; 너비: 80px; 높이: 80px;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-마지막 {마진-오른쪽: 0! 중요한;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-호버 모듈-마지막 {마진-왼쪽: 0! 중요한;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-{텍스트 변환: 대문자; 글꼴 크기: 11px; 글꼴 무게: 굵은 글꼴;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-소형 a:hover {text-장식: 없음; 색상: #333333! 중요한;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-smalllimage img {border:1px 솔리드 #888888;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-불투명도 모돈: hover {불투명도: 1! 중요한 것; 필터: 알파 (불투명도 = 100) ! 중요한;}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-불투명도 모돈 img {불투명도: 0.3; 필터: 알파 (불투명도 = 30);}
. Aplus-v2. Aplus 표준. Apm-호버 모듈-이미지 {위치: 절대; 왼쪽: 0; z-인덱스: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-호버 모듈-이미지 {right:0;}
/* A + 템플릿-모듈 9 특정 CSS */
. Aplus-v2. Aplus-standard.aplus-module.mo dule-9 th.apm-center {padding: 0 35px 0; 너비: 300px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-9 th.apm-center {padding: 0 0 0 35px; 폭: 300px;}
. Aplus-v2. Aplus-standard.aplus-module.mo dule-9 th.apm-center: 마지막 유형의 {패딩: 0px;}
/* A + 템플릿-모듈 11/12 특정 CSS */
. Aplus-v2. Aplus 표준. Apm-heromodule-textright {align-self: 중앙; 오른쪽: 50px; 여백-왼쪽: 자동; 패딩: 15px; 필터: progid:DXImageTransform.Microsoft. 그라데이션 (startcololstr = # BBBBBB, endcololstr = # FFFFFF), 배경 색상: rgb(0,0,0), 배경 색상: rgba(0,0,0,0.7); 색상: 흰색; 너비: 250px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-heromodule-textright {left: 50px; 오른쪽: 자동; 여백-왼쪽: 0; 여백-오른쪽: 자동;}
. Aplus-v2. Aplus 표준. Apm-히어로 모듈-textright h3,
. Aplus-v2. Aplus 표준. Apm-히어로 모듈-textright ul,
. Aplus-v2. Aplus 표준. Apm-히어로 모듈-textright ol,
. Aplus-v2. Aplus 표준. Apm-heromodule-textright ul. A-목록-항목,
. Aplus-v2. Aplus 표준. Apm-heromodule-textright ol. A-목록-항목 {색상: 흰색}
. Aplus-v2 .aplus-standard.mo dule-12. Textright-{align-self:center; 오른쪽: 50px; 여백-왼쪽: 자동; 패딩: 15px; 색상: 검정; 너비: 250px; 필터: progid:DXImageTransform.Microsoft. 그라데이션 (startcololstr = # BBBBBB, endcololstr = # FFFFFF), 배경 색상: rgb(255,255,255); 배경 색상: rgba(255,255,255,0.7);}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.mo dule-12. Textright {left: 50px; 오른쪽: 자동; 여백-왼쪽: 0; 여백-오른쪽: 자동;}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-image,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-이미지 {float:none}
. Aplus-v2 .aplus-standard.mo dule-12. Apm-영웅 이미지 img,.aplus-v2 .aplus-standard.mo dule-11. Apm-영웅-이미지 img {위치: 절대}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-text,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-텍스트, {위치: 상대}
Aplus-v2. aplus-standard.mo dule-11 .aplus-모듈-콘텐츠,.aplus-v2 .aplus-standard.mo dule-12 .aplus-모듈 내용 {min-높이: 300px; 디스플레이: flex}
/* 모듈 13 텍스트 */
. Aplus-v2. Aplus 표준. aplus-module-13 {
패딩: 40px 0;
최대 폭: 979px;
}
. Aplus-v2. Aplus-standard .aplus-module-13 .aplus-13-heading-text
패딩 바닥: 10px;
}
. Aplus-v2. Aplus-스탠다드. aplus-module-13 p
텍스트 정렬: 왼쪽;
패딩 바닥: 10px;
}
. Aplus-v2. Aplus-스탠다드. aplus-module-13 p
텍스트 정렬: 조상;
}
@ 미디어 (최대 폭: 800px) {
/* 메인 미디어 쿼리 */
. Aplus-v2. Aplus 표준. Acs-ux-wrapfix {너비: 100%;}
. Aplus-v2. Aplus 표준. Aplus-모듈 래퍼, {너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-남은 {float:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Acs-ux-wrapfix {너비: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Aplus-모듈 래퍼, {너비: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-남은 {float:none;}
. Aplus-v2. Aplus 표준. Apm-centerthedcol ul,
. Aplus-v2. Aplus 표준. Apm-centerthedcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-centerthedcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-centerthedcol ol {margin-left: 0px; 마진-오른쪽: 14px;}
/* Module 1 미디어 쿼리 */
. Aplus-v2. Aplus 표준. Apm-왼쪽 wothreedswrap {float: 없음; 너비: 100%; 여백: 0;}
. Aplus-v2. Aplus 표준. Apm-남은 p {디스플레이: 없음;}
. Aplus-v2. Aplus 표준. Apm-centerthedcol {float:none; 너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-목록 상자 {너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-right threedcol {float:none; 너비: 100%; 테두리-왼쪽: 없음; 패딩: 0; 여백: 0; 여백-하단: 20px;}
. Aplus-v2. Aplus 표준. Apm-righttreedcol-내부 img {디스플레이: 블록, 마진: 자동;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-왼쪽 wothreedswrap {float: 없음; 너비: 100%; 여백: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-남은 p {디스플레이: 없음;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-centerthedcol {float:none; 너비: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-목록 상자 {너비: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-right threedcol {float:none; 너비: 100%; 테두리-왼쪽: 없음; 패딩: 0; 여백: 0; 여백-하단: 20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-righttreedcol-내부 img {디스플레이: 블록, 마진: 자동;}
/* Module2/3 미디어 쿼리 */
. Aplus-v2. Aplus 표준. Apm-sidedule {너비: 100%; 높이: 자동;}
. Aplus-v2. Aplus 표준. Apm-sidedule-이미지왼쪽 {너비: 100%; 위치: 상대; 디스플레이: 블록; 여백-하단: 15px;}
. Aplus-v2. Aplus 표준. Apm-주문-이미지왼쪽 img {디스플레이: 블록, 마진: 0 자동;}
. Aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 {너비: 100%; 위치: 상대; 디스플레이: 블록; 여백-하단: 15px;}
. Aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 img {디스플레이: 블록, 마진: 0 자동;}
. Aplus-v2. Aplus 표준. Apm-sidemodule. A-간격-중간 {여백-바닥: 30px! 중요한;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule {너비: 100%; 높이: 자동;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-이미지왼쪽 {너비: 100%; 위치: 상대; 디스플레이: 블록; 여백-하단: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-주문-이미지왼쪽 img {디스플레이: 블록, 마진: 0 자동;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 {너비: 100%; 위치: 상대; 디스플레이: 블록; 여백-하단: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidedule-이미저 라이트 img {디스플레이: 블록, 마진: 0 자동;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-sidemodule. A-간격-중간 {여백-바닥: 30px! 중요한;}
/* Module4 미디어 쿼리 */
. Aplus-v2. Aplus 표준. Apm-four thcol {margin:0; 패딩 바닥: 23px; 너비: 100%; 플로트: 없음;}
. Aplus-v2. Aplus 표준. Apm-fourthcol. Apm-four thcol-이미지
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-four thcol {margin:0; 패딩 바닥: 23px; 너비: 100%; 플로트: 없음;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-fourthcol. Apm-four thcol-이미지
/* Module 5 미디어 쿼리 */
. Aplus-v2. Aplus-표준 테이블. apm-테이블 모듈-테이블, {너비: 100%;}
. Aplus-v2. Aplus 표준. Apm-태블릿 모듈-값 셀, {너비: 자동;}
Html [dir = 'rtl'] .aplus-v2. Aplus-표준 테이블. apm-테이블 모듈-테이블, {너비: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus 표준. Apm-태블릿 모듈-값 셀, {너비: 자동;}
}
/* Aui hack */
. Aplus-v2. Aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
. Aplus-v2. Aplus 표준. A-box mp-centerthardcol-리스트 복서 {-webkit-국경-반경: 4px;-moz-border-반경: 4px; 국경-반경: 4px; 위치: 상대; 패딩: 14px 18px;}
. Aplus-v2. Aplus 표준. A-box {디스플레이: 블록;-웹 키트-국경-반경: 4px;-moz-국경-반경: 4px; 국경-반경: 4px; 테두리: 1px # ddd 솔리드; 배경 색상: 흰색;}
. Aplus-v2. Aplus 표준. A-색상 대체-배경 {배경-색상: # f3f3f3! 중요한;}
. Aplus-v2. Aplus 표준. A-섹션 {여백-하단: 12px;}
. Aplus-v2. Aplus 표준. A-size-base {font-size: 13px! 중요한; 선 높이: 19px! 중요한;}
. Aplus-v2. Aplus 표준. -간격 베이스, aplus-v2 Aplus 표준. A ws. A ws 간격 기초 {마진 바닥: 14px! 중요한;}
. Aplus-v2. Aplus 표준. A-간격 크기, .aplus-v2. Aplus 표준. A ws. A-ws-간격-대형 {여백-하단: 22px! 중요;}
. Aplus-v2. Aplus 표준. -간격 미니, aplus-v2. Aplus 표준. A ws. A-ws-간격 미니 {마진-하단: 6px! 중요한;}
. Aplus-v2. Aplus 표준. A-간격-작은, .aplus-v2. Aplus 표준. A ws. A-ws-간격 작은 {여백-바닥: 10px! 중요;}
. Aplus-v2. Aplus-표준 a, .aplus-v2. Aplus-표준 a: 방문한, .aplus-v2. Aplus-표준 a: 활성, .aplus-v2. Aplus-표준 a: 링크 {텍스트 장식: 없음;}
. Aplus-v2. Aplus-표준 a:hover {text-장식: 밑줄; 커서: 포인터;}
. Aplus-v2. Aplus-표준 h1, .aplus-v2. Aplus-표준 h2, .aplus-v2. Aplus-표준 h3, .aplus-v2. Aplus-표준 h4 {font-family: Arial,sans-serif; 텍스트 렌더링: 최적화하기 쉬움; 패딩-하단: 4px;}
. Aplus-v2. Aplus-표준 h1, .aplus-v2. Aplus-표준 h2, .aplus-v2. Aplus-표준 h3, .aplus-v2. Aplus 표준 h4 {글꼴 패밀리: 상속;}
. Aplus-v2. Aplus-표준 h1, .aplus-v2. Aplus-표준 h2, .aplus-v2. Aplus-표준 h3, .aplus-v2. Aplus-표준 h4, .aplus-v2. Aplus-표준 h5, .aplus-v2. Aplus-표준 h6 {패딩: 0; 여백: 0;}
. Aplus-v2. Aplus-표준 h3 {글꼴-무게: 굵은 글꼴 크기: 17px, 선 높이: 1.255;}
. Aplus-v2. Aplus-표준 h4 {글꼴-무게: 정상; 글꼴 크기: 17px; 선 높이: 1.255;}
. Aplus-v2. Aplus-표준 h5 {글꼴-무게: 굵은 글꼴 크기: 13px, 선 높이: 19px;}
. Aplus-v2. Aplus-표준 img {수직 정렬: 상단, 최대 폭: 100%;}
. Aplus-v2. Aplus-표준 p {패딩: 0; 여백: 0 0 14px 0;}
. Aplus-v2. Aplus-표준 ul li {목록 스타일: 디스크;}
. Aplus-v2. Aplus-표준 ul {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-표준 ul, .aplus-v2. Aplus-표준 ol {패딩: 0;}
. Aplus-v2. Aplus-standard ul:last-child, .aplus-v2. Aplus-standard ol:last-child {margin-bottom: 0! 중요;}
. Aplus-v2. Aplus 표준. 자세히 보기-화살표 위치자, {텍스트 정렬: 오른쪽, 커서: 포인터, 디스플레이: 없음,}